
ブログの画像ってSEOに関係するのかね?
関係するのであれば、設定するときのポイントを知りたいな!
このようなお悩みはないでしょうか。
検索エンジンの進歩や検索方法の変化により、画像の設定もSEOに影響をあたえます。
そのため、何気なく設定するのではなく、ポイントをおさえながら設定をした方がよいでしょう。
今回は、SEOにおける画像の重要性と、設定のポイント9選、注意点をまとめたので、ぜひ最後までご覧ください。
SEO における 画像 の重要性


以前はSEO対策で重要なのは文章の内容のみでした。
しかし最近は、検索エンジンが画像の内容を判断しサイトの評価を行うようになったため、画像もSEO対策で非常に重要な役割を担っています。
Googleでは、ファイル名や代替テキスト(alt属性)に設定された情報はもちろんのこと、サイトのテーマや内容にあう画像が設定されているかが評価されています。
また最近は、ユーザーがアイキャッチ画像などを確認しコンテンツを読むか判断したり、画像検索を行う人も。
そのため、文章ももちろんですが設定する画像にこだわることにより、SEOで上位表示する効果があるでしょう。
SEO に強い 画像 設定のポイント9選


SEOに強い画像設定のポイントは何なのでしょうか。
下記、9点を解説します。
- 文章と関連性の高い画像を配置する
- 代替テキスト(alt属性)を設定する
- ファイル名を設定する
- オリジナルの画像を使う
- 高画質な画像を使う
- 一般的な画像形式を使う
- サイズ、容量に気をつける
- モバイルフレンドリーにする
- 画像のサイトマップを作成する
文章と関連性の高い画像を配置する
画像と文章は関連性の高いものにすることが重要です。
理由としては、下記です。
- 検索エンジンが、代替テキスト(alt属性)や周りの文章との関連性を調べて、違和感がないかチェックする
- ユーザーも画像を見ながら、どのような内容が書かれているかイメージする
そのためどのような画像を設定するか、どの位置に設定するかが重要になります。
また画像は、サイトの上部に設定すると効果的。
これはGoogleガイドラインでも推奨されており、検索エンジンもユーザーもまずはページの上部を見るからです。
見出し(H2)の下には、画像を挿入するとよいでしょう。
また文章がなく、画像だけの設定はやめましょう。
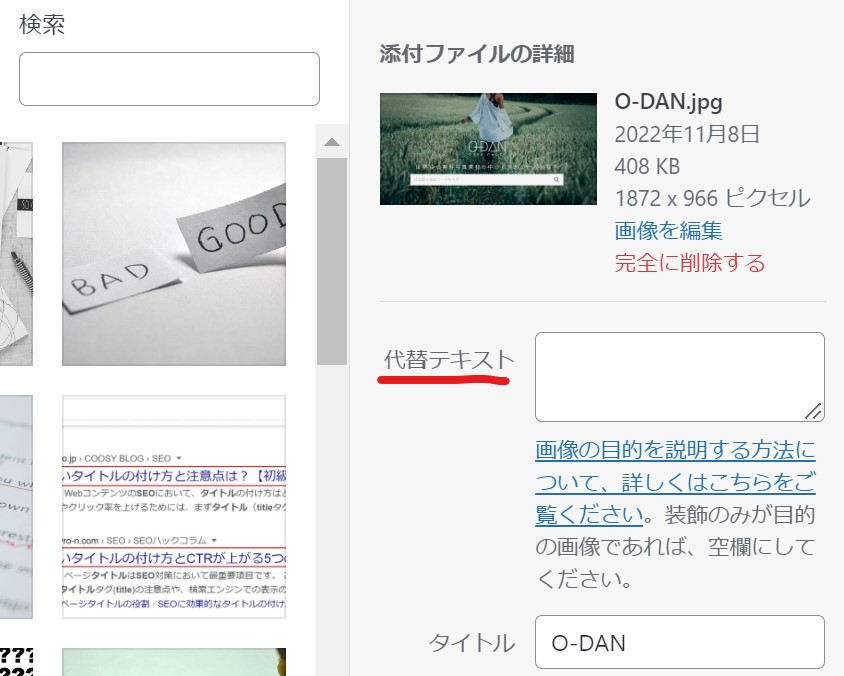
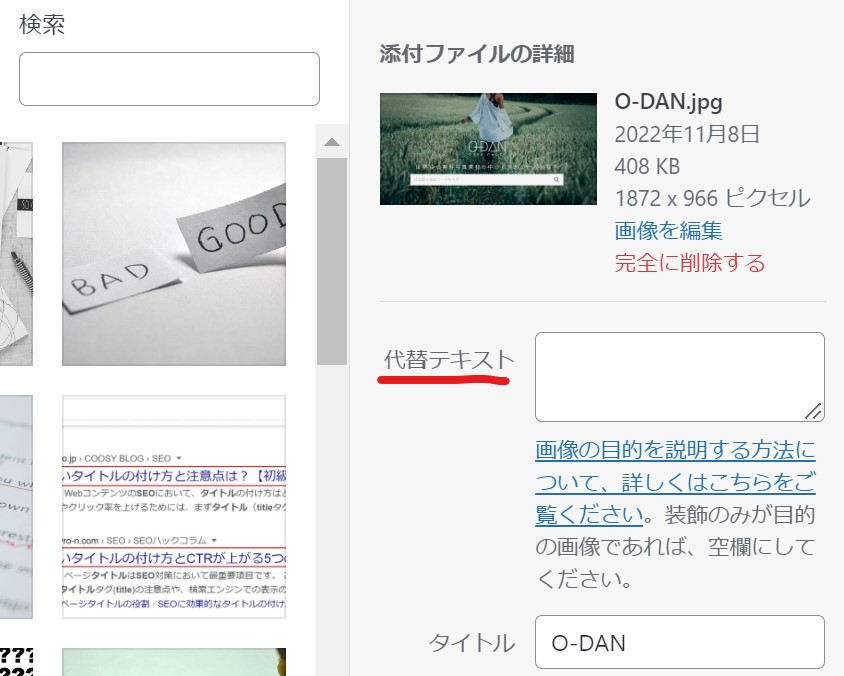
代替テキスト(alt属性)を設定する
代替テキスト(alt属性)は、画像の説明文になり検索エンジンが画像を理解することを助け、トラブルがあって画像が表示されないときに代わりに表示されます。
もちろん、検索エンジンは文章からも画像を理解しますが、SEOのために代替テキストは必ず設定をしましょう。
代替テキストは下記のタグを設定します。
<img src=”画像のURL” alt=”画像の説明文”>
最近は、タグで設定しなくても画像挿入のときに、簡単に設定できます。


ただ、SEO対策になるからといって、キーワードを詰め込むことは辞めましょう。
検索エンジンはアンダーバー(_)を認識できないといわれているため、単語の区切りにはハイフン(-)を使った方がよいでしょう。
ファイル名を設定する
検索エンジンは、代替テキストだけではなく画像のファイル名からも内容を判断しています。
そのため、画像のファイル名を最適化しておくこともSEO対策に重要。
ファイル名を設定するときは、代替テキストと同じように短く分かりやすいものにしましょう。
オリジナルの画像を使う
Googleの評価において「オリジナリティ」は非常に重要な要素になっています。
もちろん文章がメインになりますが、画像もこの対象。
そのため、オリジナルの画像を使うとよいでしょう。
またオリジナルの画像を使うことは、他のサイトとの差別化やブランディングにも役立ちます。
ただ、オリジナルの画像を一から作るとなると、かなりのコストと手間がかかります。
そのため、フリー画像を加工する手段もよいでしょう。
高画質な画像を使う
高画質な画像を使うようにしましょう。
画質が悪いとGoogleからの評価が下がり、またユーザーの離脱につながります。
一般的な画像形式を使う
どのブラウザでも読み込むことができる一般的な画像形式を使うことも重要です。
Googleの『検索エンジン最適化(SEO)スターター ガイド』によれば、「JPEG、GIF、PNG、BMP、WebP」の5つが該当します。
それぞれ特性がありますが、基本的にはJPEGがオススメ。
サイズ、容量に気をつける
画像のサイズや容量にも気をつけましょう。
高画質な画像にこだわるあまり、サイズや容量が大きいとページ表示速度が遅くなってしまいます。
ページ速度が遅いと、ユーザーの利便性が落ちるためGoogleの評価が下がります。
またページが重くなかなか表示されないと、ユーザーの離脱につながるという話も。
具体的には、表示速度が1秒から3秒に落ちた場合、ユーザーの離脱率は30%以上になるといわれています。
そのため、画像のデータサイズは1枚あたり100〜200KB程度が目安となります。
データサイズが大きい場合は、画像を圧縮したり、縦横サイズを小さくするとよいでしょう。
基本的に、横サイズは1,200で統一をすることがオススメ。
PageSpeed InsightsにURLを入力すると最適なサイズになっているかを確認することができます。
モバイルフレンドリーにする
最近は、スマートフォンでも検索をしたりWebコンテンツを見る人が増えています。
モバイルフレンドリーとは、スマートフォンでも見やすい状態にすることで、見やすさや使いやすさ、表示速度はSEOに影響をあたえます。
そのため、パソコンでの閲覧を想定するだけではなく、スマートフォンでの閲覧も確認しましょう。
Googleが無料で提供しているモバイルフレンドリーテストで確認するのがオススメ。
URLを入力するだけで、モバイルフレンドリー化されているかどうかや、修正点が分かります。
画像のサイトマップを作成する
画像のサイトマップを作成するという方法もあります。
サイトマップとは、検索エンジン向けに画像の情報やファイル同士の関係性を伝える構成図のことです。
サイトマップイメージ
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>http://example.com/sample1.html</loc>
<image:image>
<image:loc>http://example.com/image.jpg</image:loc>
</image:image>
<image:image>
<image:loc>http://example.com/photo.jpg</image:loc>
</image:image>
</url>
<url>
<loc>http://example.com/sample2.html</loc>
<image:image>
<image:loc>http://example.com/picture.jpg</image:loc>
</image:image>
</url>
</urlset>
引用:Google
具体的には、下記2つのどちらかになります。
- 既存のサイトマップに画像を追加する
- 画像専用のサイトマップを個別に作成する
サイトマップを作るときは、以下のタグを使います。
【必須タグ】
<image:image> : 画像に関するすべての情報(最大1,000)
<image:loc> : 画像のURL
【任意タグ】
<image:geo_location> : 画像のキャプション
<image:geo_location> : 画像の地理的位置
<image:title> : 画像タイトル
画像を使うときの注意点


よい画像があったからといって、勝手に使ってよいわけではありません。
画像を使うにあたり、著作権や肖像権などの法律が存在し、勝手に使うと法的トラブルになる場合も。
そのため、他のサイトに掲載されている画像を使うときは許可をとるか、引用ルールを守るようにしましょう。
もしくは、著作権や肖像権フリーの画像をダウンロードできるサイトをオススメします。
フリー画像をダウンロードできるサイトはいくつかありますが、個人的にはO-DANがオススメ。
名前の通り、フリーの写真素材を世界中にある43のサイトからまとめて(横断して)検索できます。
まとめ
今回は、SEOにおける画像の重要性と、設定のポイント9選、注意点をまとめました。
検索エンジンの進歩や検索方法の変化により、画像もSEOに影響をあたえています。
設定のポイントは、下記の通りです。
- 文章と関連性の高い画像を配置する
- 代替テキスト(alt属性)を設定する
- ファイル名を設定する
- オリジナルの画像を使う
- 高画質な画像を使う
- 一般的な画像形式を使う
- サイズ、容量に気をつける
- モバイルフレンドリーにする
- 画像のサイトマップを作成する
ハードルが高いもの、低いものありますが、まず取り組みやすいものから行ってみてください。
最後までご覧いただき、ありがとうございました。